Cómo editar y personalizar un WordPress sin tocar código

En esta entrada, empezamos toda la personalización de un WordPress desde cero. Partimos de un WordPress que está instalado en el servidor y se ha configurado el nombre de usuario y la contraseña. Si queréis saber cómo hemos realizado estos pasos previos, consultad nuestra entrada sobre cómo instalar un WordPress.
Haremos todas las configuraciones desde el admin panel de WordPress. Se accede a él añadiendo /wp-admin a la URL en la barra de navegación del navegador. Veréis que es intuitivo y fácil de usar.

Temas
Los temas son los responsables de la apariencia de un WordPress. No tengas miedo, hay todo tipo de temas y muchos de ellos son gratuitos. Lo lógico es empezar por aquí, porque el tema determina la estructura y el diseño de un WordPress.
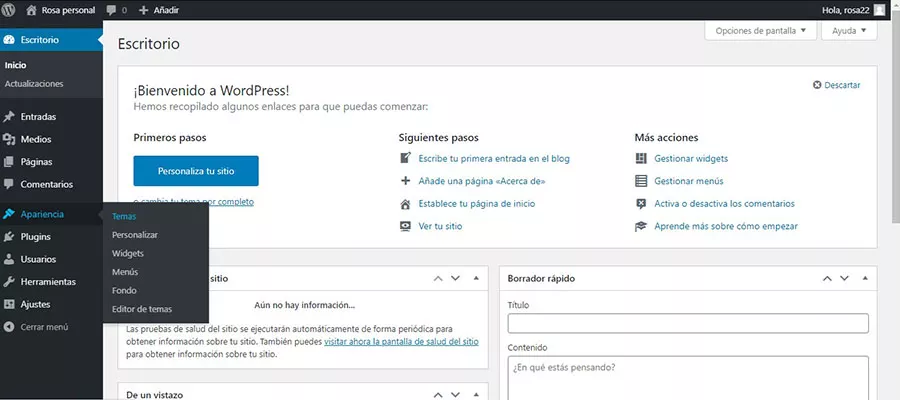
En la barra lateral izquierda del panel de administración de WordPress, seleccionaremos apariencia y después temas.

Nos aparecerán algunos temas para escoger, pero tenemos muchas más opciones si clicamos a añadir un tema nuevo. Si no lo tenemos claro, existe la posibilidad de filtrar temas según temática, características...
También podemos escogerlos desde páginas de temas.
Si nos decantamos por la última opción, para cargar el tema a WordPress tendremos que descargar el archivo ZIP de la página, descomprimirlo y guardarlo en la carpeta “themes”, dentro de los archivos del sistema de WordPress (wp-content hemes). En nuestro ejemplo (en local y entorno Windows), la ubicación sería:
C:\wamp64\www\rosa\wp-content hemes
Una vez descargado y activado, en la sección apariencia del menú lateral se incorporarán las opciones de configuración del tema. Cada tema es un mundo, algunos tienen muchas opciones de configuración y otro no tantas. Incluso se pueden modificar, teniendo conocimiento de PHP, para personalizarlos a tu gusto.
Para el ejemplo, hemos escogido un tema enfocado a sitios de negocios: el Twenty Seventeen. Este tema tiene muchas secciones en la página de inicio; además de widgets, menús sociales y de navegación.
Si vamos a la vista previa de WordPress (menú superior, clicando encima del nombre), veremos que el diseño es muy sencillo y que nos queda aún un largo camino. Paso a paso.

Plugins
Los plugins son fragmentos de código que se instalan en un WordPress y le proporcionan funcionalidades extra como tener una página en diferentes idiomas, chats, funciones de seguridad, optimización (rapidez, SEO…), tienda online, y muchas más.
En la barra lateral, podremos acceder a todos los plugins. Desde añadir nuevo, llegaremos un buscador (se instalan de la misma manera que los temas). Algunos nos van a requerir configuraciones extra, pero WordPress es una comunidad muy grande y es fácil encontrar recursos y manuales. Hay muchos plugins, sin embargo, instala solamente los necesarios, ya que pueden afectar al rendimiento de la web. Ten en cuenta que necesitan un mantenimiento: por lo que cuantos más tengas, vas a tener que invertir más tiempo en esta tarea. En nuestra entrada sobre plugins para WordPress, os recomendamos unos cuantos.
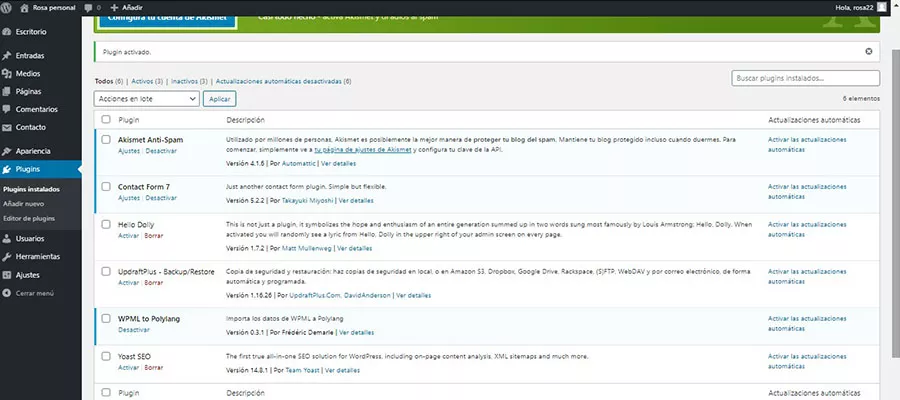
Una vez instalados, los podremos ver en la página, donde también se pueden configurar o desinstalar.

Estos son los que hemos instalado para empezar.
El editor de plugins (que encontramos en la misma barra) da la opción de crear plugins propios, si se tienen los conocimientos de programación.
Páginas
En las páginas es donde vamos a introducir el contenido estático de la web como la descripción de los servicios o la información general de la empresa.
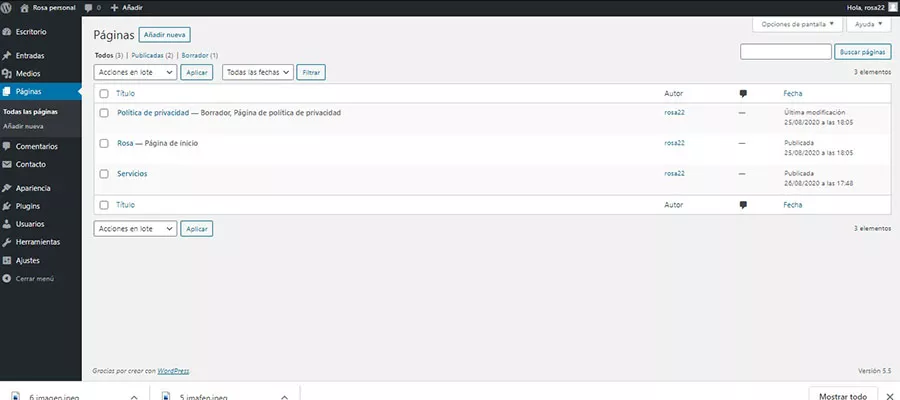
Accederemos a las páginas desde el menú lateral: nos va a aparecer un listado con todas las páginas existentes. Es muy probable que WordPress ya haya creado por defecto una página principal, como es nuestro caso. Podemos crear una página o editar una página existente.

Desde este panel también podemos publicar páginas, otorgarles jerarquía, eliminarlas…
El editor de bloques
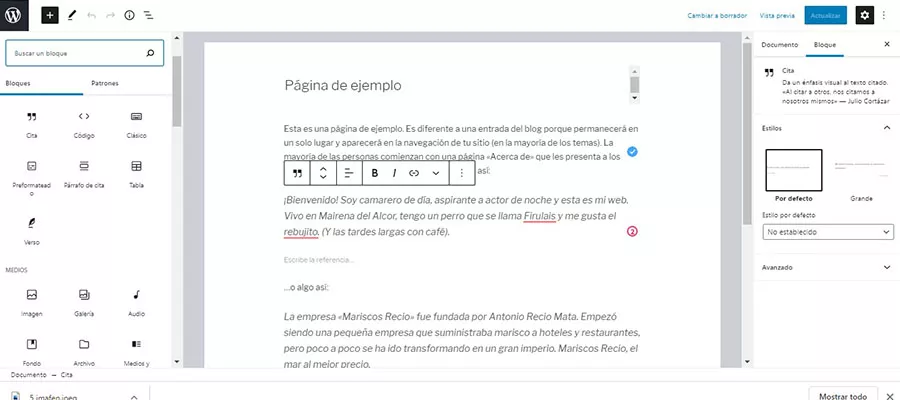
Es el editor de las páginas y entradas de WordPress. En el editor de bloques cada párrafo, imagen o vídeo se presenta como un «bloque» de diferente contenido, de modo que facilita la edición de las páginas.
Cada bloque tiene sus propias opciones de configuración, se muestran al seleccionar el bloque. Existen diferentes tipos de bloques (texto, imágenes, listado…) y los podrás encontrar en la biblioteca de bloques, en el icono + de la esquina superior izquierda.

Si quieres más información sobre el editor de bloques, puedes consultar su manual.
Cuando creamos una página nos va a pedir si la queremos publicar, visible en la web, o guardarla como borrador, para publicarla una vez esté finalizada.
Es importante que guardemos los cambios en las páginas (botón actualizar de la esquina superior derecha) porque no se guardan automáticamente y si no hemos guardado, se van a perder al salir o actualizar la página.
Entradas
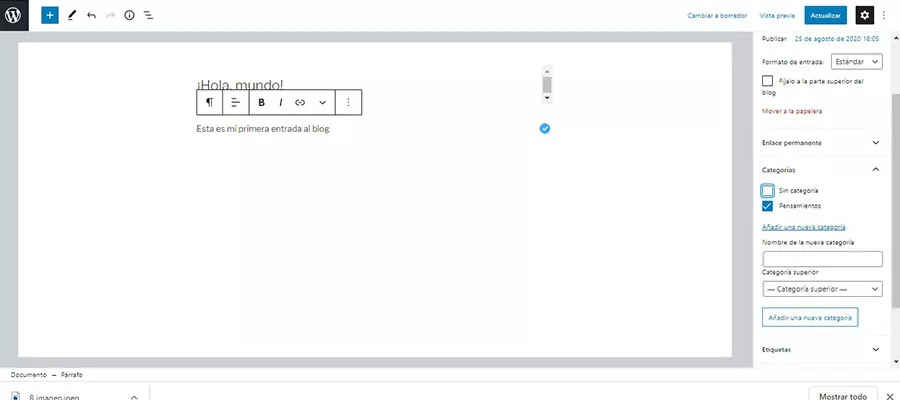
Las entradas son las publicaciones que forman parte del blog de una web donde periódicamente añadiremos contenido actualizado. Se editan con el mismo editor de bloques. Podemos encontrar algunas diferencias: las entradas tienen fecha, autor y se les puede añadir una sección de comentarios. A diferencia de las páginas, las entradas se ordenan cronológicamente y las podemos clasificar por categorías o etiquetarlas.

Widgets
Los widgets son bloques que se añaden dentro de la estructura de las páginas y entradas de un WordPress. Pueden ser menús, galerías, listas, contadores, links relacionados, bloques de redes sociales, vídeos… Se accede a los widgets desde la barra lateral, en la sección de apariencia. El abanico de widgetsva a depender del tema instalado.
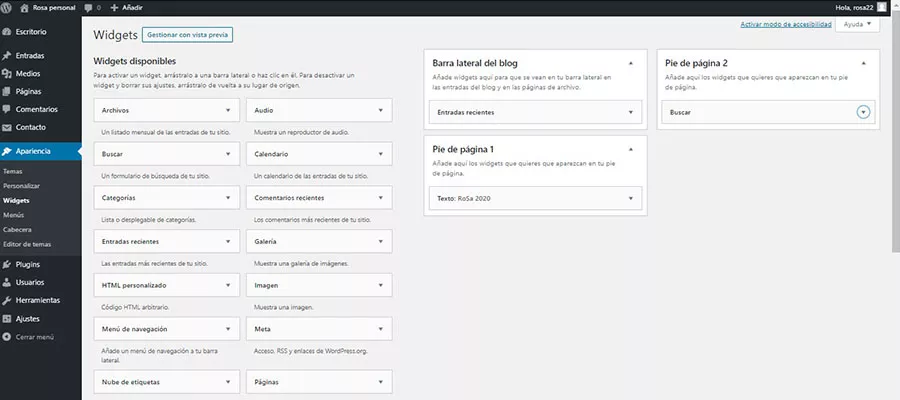
El panel de administración de widgets también se encuentra en la sección de apariencia. A la izquierda, tenemos todos los widgets del tema disponibles agrupados por tipologías; es cuestión de seleccionar y agregar.
En la derecha,aparecen las zonas de la estructura del tema donde se pueden incrustar widgets ycon los widgets ya instalados en cada zona. Por ejemplo, normalmente los temas incluyen una zona de widgets en el footer o en la barra lateral. Se pueden mover de zona, es tan fácil como hacer drag and dropp (arrastrar y soltar) de una sección a otra.

Si no nos interesan, se pueden eliminar e instalar otros diferentes.
Menús
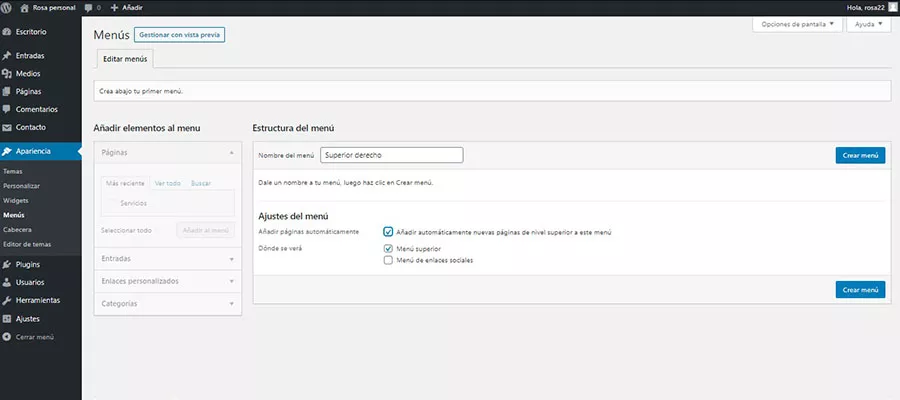
En la sección de apariencia, también encontramos los menús. Para crear un menú tenemos que nombrarlo e indicar dónde queremos que se sitúe.

Una vez creado el menú, podremos añadirle páginas, entradas de blog, enlaces personalizados o categorías desde el bloque izquierdo.
Personalizar
Este menú, situado dentro de la sección de apariencia, nos proporciona diferentes opciones para configurar la apariencia y estructura del tema (dichas opciones van a depender del tema). En nuestro caso, podemos cambiar la imagen de la página principal, a través de los medios del encabezado, o los colores de tema. Si queremos personalizarlo más, hay plugins que sirven para modificar aún más la apariencia del tema y tener una experiencia de usuario diferente. Por otro lado, existe una opción que comparten todos los temas: el CCS adicional, que da la posibilidad de añadir tu propio código CSS.
Medios
En la biblioteca de medios, se almacena el contenido gráfico que vamos subiendo cuando creamos páginas y entradas. También se pueden subir directamente desde aquí y después colocarlas en las páginas para no repetir contenido. Desde este panel, se organiza y gestiona el contenido gráfico: editar las imágenes, modificar las descripciones y enlaces, borrar las que ya no usamos para mejorar la velocidad de la web…
Un panel fácil de usar
Hemos podido ver que el panel de administración es muy fácil de usar. Es más, permite editar las secciones accediendo desde diferentes lugares del menú, lo que facilita el trabajo de edición de tu página web. WordPress ha crecido en los últimos años y, hoy en día, su panel de administración es muy completo. Gracias a ello, puedes personalizar una gran cantidad de aspectos de tu web sin tener que tocar código. Solo recurriremos a esta última opción si tenemos conocimientos de programación web, ya que podemos desmontar un sitio web entero con una simple linea de código. En caso contrario, siempre es mejor contar con manos expertas.


